معرفی AngularJS
قبل از معرفی AngularJS و تعریف و توضیح نحوه استفاده از انگولار خوب است با برنامههای تک صفحهای آشنا شویم.
برنامه تک صفحهای Single-page application چیست؟
برنامهٔ تکصفحهای که آن را بهاختصار از نیز SPA میخوانند به برنامههای تحت-وب و یا وبگاههایی گفته میشود که تنها دارای یک صفحه هستند. در این روش تمامی کدهای مورد نیاز (سمت-کاربر) در یک صفحه نوشته میشود. در این برنامهها دیگر نیازی به بارگذاری مجدد برای انجام برخی امور نیست و کدهای مورد نیاز یا در بارگذاری اولیه و یا در زمان نیاز با استفاده از ایجکس بارگذاری میشوند و هدف این تکنولوژی آن است که هم فرایند توسعه و هم فرایند تست این مدل از برنامهها را به کمک یک چهار چوب مدل-نما-کنترلگر (MVC) سادهتر شود.
AngularJS که معمولاً به نام angular هم شناخته میشود، یک چارچوب نرمافزاری تحت وب متن باز است که توسط گوگل، مجموعهای از برنامهنویسهای مستقل و شرکتها، بهمنظور روبرو شدن با برنامه تکصفحهای، توسعه و نگهداری میشود.
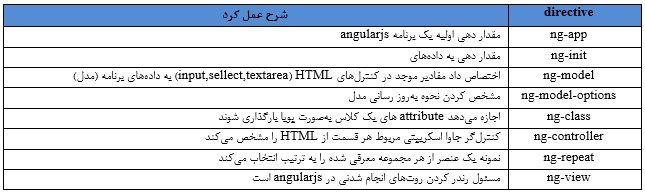
این کتابخانه (منظور: angularjs) کار خود را در ابتدا با خواندن یک صفحه HTML که با atrribute های اضافی که توسط تگهای تعبیه شده بهوسیله انگولار مشخص شدهاند، شروع میکند. این attribute ها که به آنها directive میگویند، وظیفهی به هم پیوستن ورودی و یا خروجی صفحهها و مدلها به کمک متغیرهای جاوا اسکریپتی را بر عهده دارند. این متغیرهای جاوا اسکریپتی یا بهصورت خودکار (بازیابی از یک منبع ایستا یا پویای json ی) و یا بهصورت دستی (در داخل کد) مقدار دهی میشوند.
شرح عمل کرد directive ها با یک مثال:
انگولار بهوسیله یک فایل جاوا اسکریپتی مورد استفاده قرار میگیرد که با نوشتن یک تگ اسکریپتی بهصورت زیر در HTML صدا زده میشود.
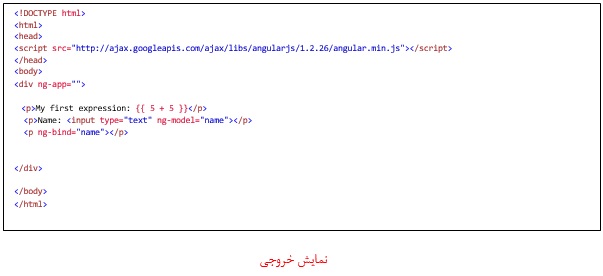
کد زیر مثالی است که سعی شده در آن بهسادگی نحوه ی کار انگولار توصیف شود.
وقتی این صفحه بارگذاری میشود، بهطور همزمان انگولار نیز بهصورت خودکار شروع به کار میکند. چند نکته در مورد کارکرد کد بالا باید بدانیم:
• دایرکتیو ng-app به انگولار میگوید که تگ <div> مربوطه، تگ مالک انگولار است.
• عبارتهای انگولاری بهصورت زیر نوشته میشوند.
{{ expression }}
در نتیجه خروجی عبارت {{ ۵ + ۵ }} عدد ۱۰ است.
• دایرکتیو ng-model مقدار داخل input را با متغیر برنامه “name” مرتبط میکند.
• دایرکتیو ng-bind مقدار داخل HTML مربوط به تگ <P> را با مقدار درون تغییر برنامه “name” مرتبط میکند.
سه دلیل برای استفاده از انگولار
۱- توسعه این چهارچوب با گوگل صورت گرفته، نگهداری این مجموعه توسط مهندسین گوگل صورت میگیرد، البته باید به یاد داشته باشیم که بسیاری از کارهای انجام شده در این چهارچوب توسط علاقهمندان سیستمهای متن باز انجام گرفته است ولی مدیریت کلی این مجموعه با گوگل است. این بدین معناست که مجموعه بزرگی از انجمنها وجود دارند که در راه پیاده سازی این سیستم به افراد کمک خواهند کرد. این اولین تلاش گوگل درزمینهٔ وب نیست. ابزارهای وب گوگل (GWT)، HTML5، CSS3 و… مجموعه از کارهای قبلی گوگل درزمینهٔ وب هستند. از آنجا که انگولار توسط گوگل ساخته شده، شما میتوانید مطمئن باشید که با کدی کارآمد و قابل اعتماد روبرو هستید.
۲- انگولار فراگیر است، اگر شما با پروژههای QUnti، Mocha و یا Jasmin آشنا باشید، یادگیری انگولار برای شما بسیار آسان است. انگولار همانند Backbone و JavaScriptMVC، یک روش کامل برای توسعه سریع تحت وب است. از ویژگیهای مستقل انگولار میتوان به موارد زیر اشاره کرد:
• REST ساده: سیستم RESTful بهسرعت بهعنوان یک استاندارد در برقراری ارتباط بین سرور و کاربر تبدیل شدند. در انگولار میتوان دادههای برگشتی از سرور را که در تبادل با صفحهی وب در داخل یک شیء جاوا اسکریپتی، بهعنوان مدل که از ساختار MVVM (Model View View-Model) استفاده میکند، ذخیره کرد.
• کمکگیری از MVVM: “مدل” با شیء “مدل نما” (در این سیستم $scope) صحبت میکند. در این روش مدل منتظر تغییر “مدل نما” است. در این سیستم بهراحتی html قابل تغییر است. همچنین متغیری به نام $routeProvider در این سیستم شرایط روت کردن بین چند صفحه را ایجاد میکند.
• Data Binding and Dependency Injection: در مدل MVVM همه چیز با UI در ارتباط است و نسبت به تغییرات آن حساس است. این قابلیت نیازمند پیاده سازی wrappers، getters/setters یا class declarations است که تمام این قسمتها توسط انگولار پیاده سازی و مدیریت میشود و شما میتوانید بهراحتی از آن استفاده کنید.
• …
۳- راه اندازی بسیار ساده انگولار: همانطور که در توضیحات بالا دیدیم بهراحتی میتوان یک برنامه ساده انگولار را نوشت و اجرا نمود.
http://code.tutsplus.com/tutorials/3-reasons-to-choose-angularjs-for-your-next-project–net-28457









دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.